
Описание:
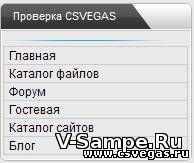
Скрипт меню сайта для ucoz для белого дизайна
Создаём блок и в него вставляем:
Код
<style type="text/css">
.suckerdiv ul{
margin: 0;
padding: 0;
list-style-type: none;
width: 185px; /* Width of Menu Items */
border-bottom: 1px solid #ccc;
}
.suckerdiv ul li{
position: relative;
}
/*Sub level menu items */
.suckerdiv ul li ul{
position: absolute;
width: 170px; /*sub menu width*/
top: 0;
visibility: hidden;
}
/* Sub level menu links style */
.suckerdiv ul li a{
display: block;
overflow: auto; /*force hasLayout in IE7 */
color: black;
text-decoration: none;
background: #fffаааа;
padding: 1px 5px;
border: 1px solid #ccc;
border-bottom: 0;
}
.suckerdiv ul li a:visited{
color: black;
}
.suckerdiv ul li a:hover{
background-color:color:#5d5d5d; background-position:100% -28px; text-shadow:0px 0px 5px #5d5d5d;
}
.suckerdiv .subfolderstyle{
background: url(http://promax.pp.ru/imagesmenu/arrow-list.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html .suckerdiv ul li { float: left; height: 1%; }
* html .suckerdiv ul li a { height: 1%; }
/* End */
</style>
<script type="text/javascript">
var menuids=["suckertree1"]
function buildsubmenus(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i])
ultags[t].style.left=ultags[t].parentNode.offsetWidth+"px"
else
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
for (var t=ultags.length-1; t>-1; t--){
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
<div class="suckerdiv">
<ul id="suckertree1">
<img src="http://csvegas.ru/Skripti/bf02c7cad356.png" border="0" alt="" />
<li><li><a href="/">Главная</a>
<li><li><a href="/load">Каталог файлов</a>
<li><li><a href="/forum">Форум</a>
<li><li><a href="/gb">Гостевая</a>
<li><li><a href="/dir">Каталог сайтов</a>
<li><li><a href="/blog">Блог</a>
</ul>
</li>
</div>